티스토리에서 썸네일을 정사각형으로 수정하는 방법에 대해서 설명하겠습니다. 썸네일은 웹페이지 또는 블로그에서 글과 관련된 대표 사진입니다. 북클럽뿐만 아니라 대부분의 스킨에서는 직사각형의 형태를 나타내고 있어, 가독성이 조금 떨어지는 특성이 있습니다.
목차
1. 썸네일 정사각형으로 수정하기
목차
1. 썸네일 정사각형으로 수정하기
티스토리 스킨 중 많은 사람들이 사용하는 북클럽을 기준으로 설명드리겠습니다. 리스트 타입 중에 세로형태로 나타나는 뉴북은 우리에게 친숙한 배열을 나타내고 있습니다. 참고로 리스트 타입 변형은 스킨편집의 리스트에서 수정할 수 있습니다. 다음은 썸네일을 수정하는 방법의 요약입니다.
- HTML 수정 : article_rep_thumbnail로 검색 후 C230*300을 C300*300으로 변경
- CSS 수정 : post-item .thum img로 검색 후 width 값 126px를 150px로 변경
변경 전과 후의 결과 값은 아래 사진과 같습니다.

1-1. HTML 수정
썸네일을 정사각형으로 수정하기 위해서는 우선 HTML 수정이 필요합니다. 순서는 아래와 같습니다.
1. 관리화면 > 스킨편집 > html 편집 > HTML으로 이동합니다.
2. Ctrl+F를 이용하여 article_rep_thumbnail 검색합니다.
3. (북클럽 기준 405번 줄) C230*300을 C230*230 또는 C300*300으로 수정합니다.

약간의 차이라도 더 큰 사이즈를 원하신다면 C300*300을 입력하시면 됩니다. 230을 선택하시더라도 큰 차이는 나지 않아, 둘 다 사용 가능하다는 점 말씀드립니다.
1-2. CSS 수정
다음은 CSS 수정입니다. 여기서는 가로의 넓이를 수정하시면 됩니다. 순서는 다음과 같습니다.
1. 관리화면 > 스킨편집 > html 편집 > CSS로 이동합니다.
2. Ctrl+F를 이용하여 post-item .thum img로 검색합니다.
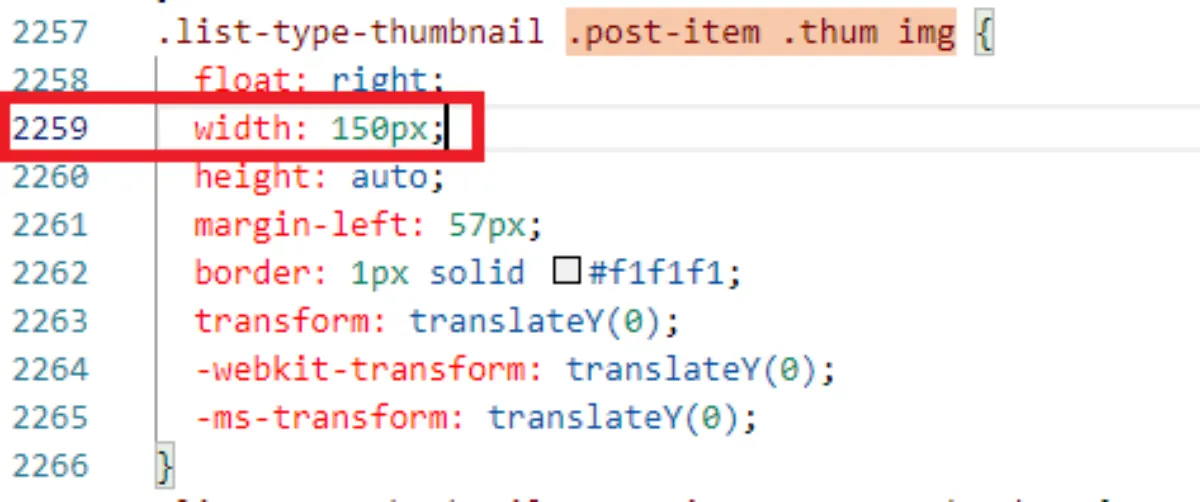
3. (북클럽 기준 2259번 줄) width 값 126px를 150px로 변경합니다.

썸네일의 직사각형을 정사각형으로 수정하는 방법에 대해 알아보았습니다. 간단한 코드 변경으로 블로그의 가독성이 조금 더 좋아짐을 느끼실 수 있으실 겁니다. 변경해 보시는 것을 추천드리겠습니다.
SEO - H1 중복문제 해결해봅시다
티스토리를 운영하다 보면 가장 많이 듣는 말이 검색엔진 최적화, 즉 SEO입니다. 구글의 정책에 맞는 글을 작성함으로써 조금 더 상위에 노출할 가능성이 있습니다. 이번에는 많은 분들의 관심사...
moneymaster2015.tistory.com
'IT > 티스토리' 카테고리의 다른 글
| 구글 키워드 플래너 사용법 - 이렇게 좋을수가 (2) | 2023.06.17 |
|---|---|
| 구글 키워드 플래너 무료로 사용해보세요! (0) | 2023.06.17 |
| [티스토리] 애드센스 하루 수익 1달러 넘어서다! 감격! (1) | 2023.06.08 |
| [티스토리] 애드센스 용어 알아봅시다!(CTR, CPC, CPM, RPM) (0) | 2023.06.07 |
| 티스토리에서 따옴표 닫기를 만들어보자! (0) | 2023.06.01 |


댓글