티스토리 블로그에 사용되는 링크버튼 만드는 방법에 대해서 총정리해 보겠습니다. 링크버튼은 블로그 글을 쓸 때 사용할 일이 많습니다. 글의 내용에 따라 매번 만들기도 하고, 서식 형태로 활용하기도 합니다. 이번 글에서는 총 3가지 링크버튼 만들기에 대해서 설명해 보겠습니다.

목차
1. 미리캔버스를 활용한 링크버튼 만들기
2. 버튼 생성 홈페이지를 활용한 링크버튼 만들기
3. html을 활용한 링크버튼 만들기
1. 미리캔버스를 활용한 링크버튼 만들기
링크버튼을 만드는 첫 번째 방법은 미리캔버스(무료로 이용가능)를 활용하는 방법입니다. 만드는 순서를 요약하겠습니다.
- 1. 미리캔버스 홈페이지 → 디자인 만들기 → 크기설정(디자인페이지라는 새창이 만들어짐)
- 2. 디자인페이지 → 요소 → 조합 → 버튼 프리셋 → 링크 디자인 완성 → 다운로드
- 3. 티스토리 글쓰기 화면 → 첨부(왼쪽 상단) → 링크 삽입/수정 → 대체 텍스트 삽입
미리캔버스 홈페이지에서 만들기
미리캔버스는 무료로 이용이 가능합니다. 유료로 이용하면 프리미엄 한 자료를 사용할 수 있는 장점이 있습니다. 미리캔버스에 접속하면 오른쪽 상단에 '디자인 만들기'를 클릭하면 사용하려는 크기설정이 나옵니다. 크기를 설정한 다음에 새 디자인 만들기를 클릭하면 디자인페이지라는 새창이 나옵니다. 이 페이지에서 링크버튼을 만들면 됩니다. 크기는 사용목적에 따라 다양하게 정할 수 있습니다. 글쓰기 관련한 책에서는 링크 크기를 '200x90'을 추천하기도 합니다. 만들어진 링크를 실제 글쓰기에서 사용할 때, 의도한 대로 표현이 되지 않을 수 있습니다. 당황하지 마시고 글쓰기 화면에서 크기를 일부 조정할 수 있습니다.
- 홈페이지 → 디자인 만들기 → 크기설정 → 디자인페이지 → 디자인 완성 → 다운로드

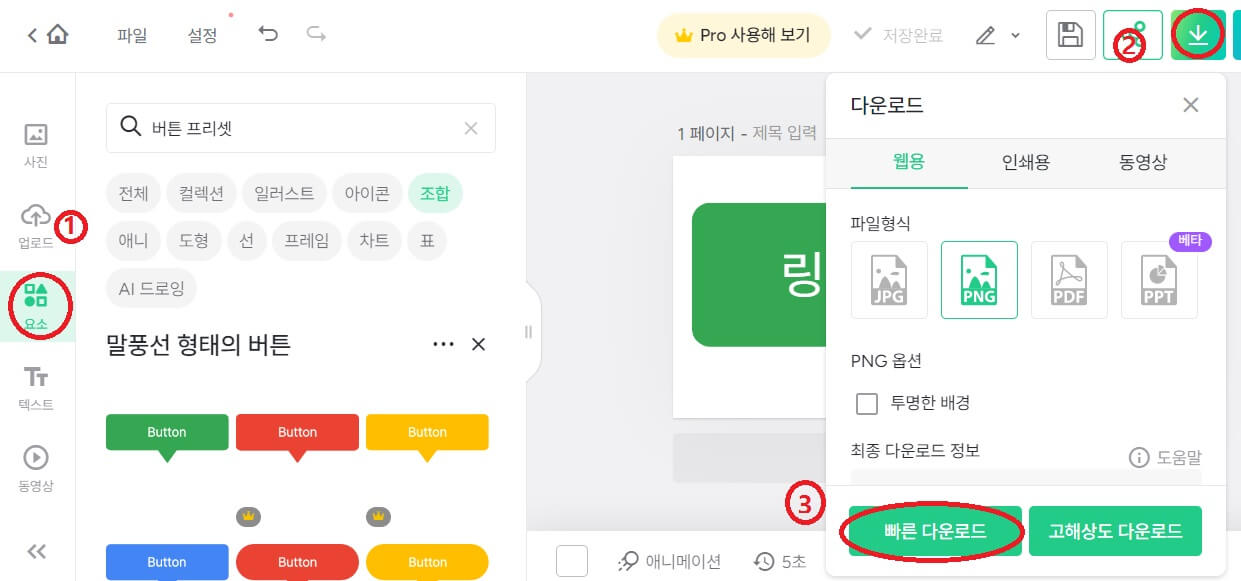
디자인페이지에서 왼쪽에 있는 요소를 클릭해서 들어가면 여러 가지 도형을 선택할 수 있습니다. 이번에 만든 링크버튼은 조합의 버튼 프리셋에 있는 말풍선 모양을 사용하였습니다. 사용자가 원하는 모양으로 선택한 다음, 크기 및 텍스트를 수정합니다. 수정이 완료되었다면, 오른쪽 상단의 저장버튼을 눌러 다운로드를 하면 됩니다.

링크버튼 활용하기(미리캔버스)
미리캔버스를 활용하여 링크버튼을 만들었습니다. 실제 어떤 순서로 링크를 넣는지 알려드리겠습니다.
- 1. 글쓰기→ 첨부 → 사진 → 만들어진 파일 선택
- 2. 첨부된 사진파일 클릭 → 링크 삽입/수정 → url 및 대체 텍스트 입력 → 새창으로 열기 해제 → 저장
- 3. 대체 텍스트 삽입 → 내용 입력 → 저장


아래는 실제 테스트하면서 만들어진 테스트 링크입니다. 미리캔버스 홈페이지를 링크로 남겨드리겠습니다. 쉽게 만들어서 활용할 수 있으니 꼭 이용해 보시기를 바라겠습니다.
2. 버튼 생성 홈페이지를 활용한 링크버튼 만들기
구글에서 'button generator'로 검색하면 나오는 홈페이지를 활용한 방법입니다. 만드는 방법을 요약하겠습니다.
- 1. 버튼 생성 홈페이지 → 디자인 선택 → 디자인 수정 → 코드생성 → 코드복사
- 2. 티스토리 관리화면 → 스킨편집 → html 편집 → css → 복사한 코드 삽입
- 3. 티스토리 관리화면 → 서식관리 → 서식 쓰기 → html 상태에서 복사한 코드 삽입 → 서식 저장
버튼 생성 홈페이지에서 만들기
홈페이지에 접속하여 화면 좌측에 디자인을 선택합니다. 선택된 디자인은 화면 오른편을 이용하여 글자모양, 박스크기, 색상 등을 수정할 수 있습니다.
- 홈페이지 → 디자인 선택 → 디자인 수정 → 코드 생성 → 메모장에 코드 복사해 놓기

버튼을 생성하였다면 이제 티스토리에 적용할 차례입니다. 'Get Code'를 누르면 오른쪽과 같이 코드가 생성됩니다. 코드의 제일 첫째줄, 즉 2번은 '서식' 만들기에서 이용할 서식용 코드입니다. 3번은 css의 맨 아래줄에 삽입할 코드입니다. 아래 그림을 보면 내용을 이해하실 수 있으실 겁니다.

티스토리에서 서식 만들기 및 CSS 적용하기
복사된 코드는 티스토리에서 서식을 만들고 css에 적용을 해야 합니다. 먼저 css 적용부터 보겠습니다. CSS 적용을 위해서는 관리화면에 들어가야 합니다. 스킨편집, html 편집, css 순으로 이동하시면 됩니다. 그리고 css 화면의 가장 아랫부분으로 내려와 홈페이지에서 생성된 코드를 붙여 넣기 하면 됩니다.
- 관리화면 → 스킨편집 → html 편집 → css → 맨 아래줄에 코드 붙여 넣기

티스토리 링크 버튼 서식 만들기
css에 복사된 코드와 연동된 링크 버튼 서식을 만들어야 합니다. 기본글쓰기 모드가 아닌 html 모드에서 코드를 복사해 줘야 링크 버튼 서식이 제대로 저장이 된다는 점을 기억해 주셔야 합니다.
- 관리자 화면 → 서식 관리 → 서식 쓰기 → html 모드에서 코드 복사 → 저장

링크버튼 활용하기(버튼 생성 홈페이지, css)
버튼 생성 홈페이지 및 css를 이용하여 버튼을 만들었습니다. 아래는 활용하는 방법입니다.
- 1. 글쓰기 → 더보기 → 서식 → 만들어진 버튼 선택
- 2. 버튼 문구 수정 → 링크 삽입/수정 → url 및 대체 텍스트 입력 → 새창으로 열기 해제 → 저장
버튼 생성 홈페이지를 통한 링크 버튼은 아래와 같습니다. 버튼을 만들 수 있는 홈페이지 링크를 연결해 드리겠습니다. 활용하시면 됩니다. 그리고 코드를 첨부해 드립니다. 필요하신 분은 다운로드하십시오.
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
3. html을 활용한 링크버튼 만들기
html을 활용한 링크버튼 만들기를 알려드리겠습니다. 두 번째 방법과 유사하게 서식을 활용한 방법입니다. 다른 점은 직접 html 코드를 서식에 저장하는 방법입니다. 색상 및 두께 등을 html에서 수정하면 여러 가지 형태로 만들 수 있습니다.
- html 코드 생성 → 관리자 화면 → 서식 관리 → 서식 쓰기 → html 모드에서 코드 복사 → 저장

링크 버튼을 디자인을 변경하고 싶다면, html 코드에서 몇 가지 사항을 수정하면 됩니다. 예를 들어, height는 높이를, padding은 내부의 여백을, background-color는 단어가 의미한 대로 배경색을 수정할 수 있습니다. 그리고 border는 테두리, border-radius는 테두리를 둥글게 만드는 속성으로 300px를 입력하면 원의 형태로 변경할 수 있습니다.
버튼 수정은 색상변경을 가장 많이 할 것입니다. 인기 있는 색상코드는 #837fa4(보라), #fdf35e(노랑), #1034a6(파랑), #114439(청록) 등이 있습니다.
링크버튼 활용하기(html)
html을 이용하여 버튼을 만들었습니다. 실제 글쓰기에서 어떠한 방법으로 사용하는지 알려드리겠습니다.
- 1. 글쓰기 → 더보기 → 서식 → 만들어진 버튼 선택
- 2. 버튼 문구 수정 → 문구를 더블클릭으로 블록으로 선택
- 3. 링크 삽입/수정 → url 및 대체 텍스트 입력 → 새창으로 열기 해제 → 저장
코드로 만들어진 버튼에 색상코드를 확인할 수 있는 사이트를 링크해 드리겠습니다. 코드 파일도 첨부해 드리겠습니다.
지금까지 링크버튼을 만드는 3가지 방법에 대해서 설명해 보았습니다. 미리캔버스를 활용한 방법은 글에 맞는 다양한 버튼을 만들 수 있다는 장점을 가지고 있습니다. css와 html 방법은 서식을 활용하여 간편하게 이용할 수 있다는 장점을 가지고 있는 반면, 동일한 디자인의 버튼으로 글이 조금 단조로울 수 있습니다. 이 글을 보시는 분들에게 알맞은 방법을 선택하여 활용하시기를 바라겠습니다.
티스토리 소제목 꾸미기 총정리(CSS, HTML 및 서식활용)
티스토리 소제목 꾸미기 총정리(CSS, HTML 및 서식활용)
티스토리에서 CSS, HTML 및 서식을 활용하여 소제목 꾸미기 방법에 대해 알려드리겠습니다. 소제목을 이용하여 글을 작성하면, 문단 구분을 쉽게 할 수 있어 내용 파악이 쉬워집니다. 구글 SEO에 최
moneymaster2015.tistory.com
'IT > 티스토리' 카테고리의 다른 글
| 티스토리에서 따옴표 닫기를 만들어보자! (0) | 2023.06.01 |
|---|---|
| 티스토리 북클럽 본문 넓이 수정하는 방법 (2) | 2023.05.27 |
| 티스토리 글씨체(폰트) 및 글자 크기 변경하는 방법 (0) | 2023.05.24 |
| 티스토리 스킨 변경방법과 변경후 필수 확인요소 (0) | 2023.05.21 |
| 티스토리 소제목 꾸미기 총정리(CSS, HTML 및 서식활용) (5) | 2023.05.20 |



댓글